Get your Developer Workspace
10 MINUTE EXERCISE
In this lab you will learn about providing your Developer Workspace with a Kubernetes-native development platform and getting familiar with the OpenShift CLI and OpenShift Web Console.
Getting your Developer Workspace with a single click
OpenShift Dev Spaces will provide you an out-of-the-box Developer Workspace with all the tools and the dependencies we need to do the job. And with only one single click!
|
Devfile
OpenShift Dev Spaces uses Devfiles to automate the provisioning of a specific workspace by defining:
Providing a devfile.yaml file inside a Git source repository signals to OpenShift Dev Spaces to configure the project and runtime according to this file. |
Click on the 'Developer Workspace' button below
Then Click 'Log in with OpenShift'

Then login as user%USER_ID%/%OPENSHIFT_PASSWORD%.

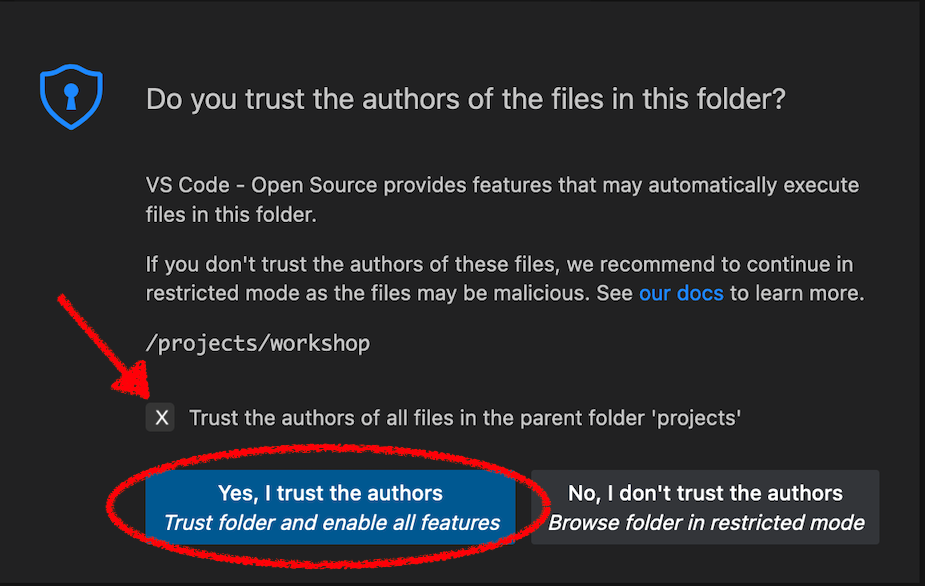
Now there are a couple of steps before we can get started. Firstly you need to Trust the Git source you need to import for this workshop

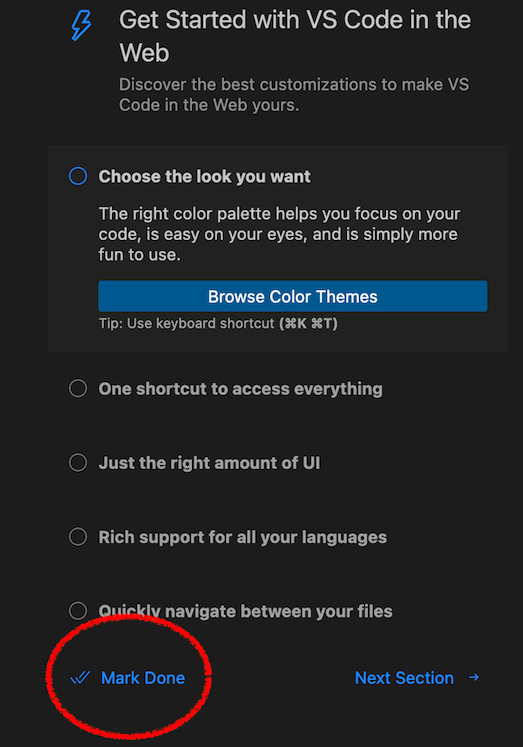
Then you need to accept or select the Visual Studio Code UI Settings. You can just click Mark Done to skip these.

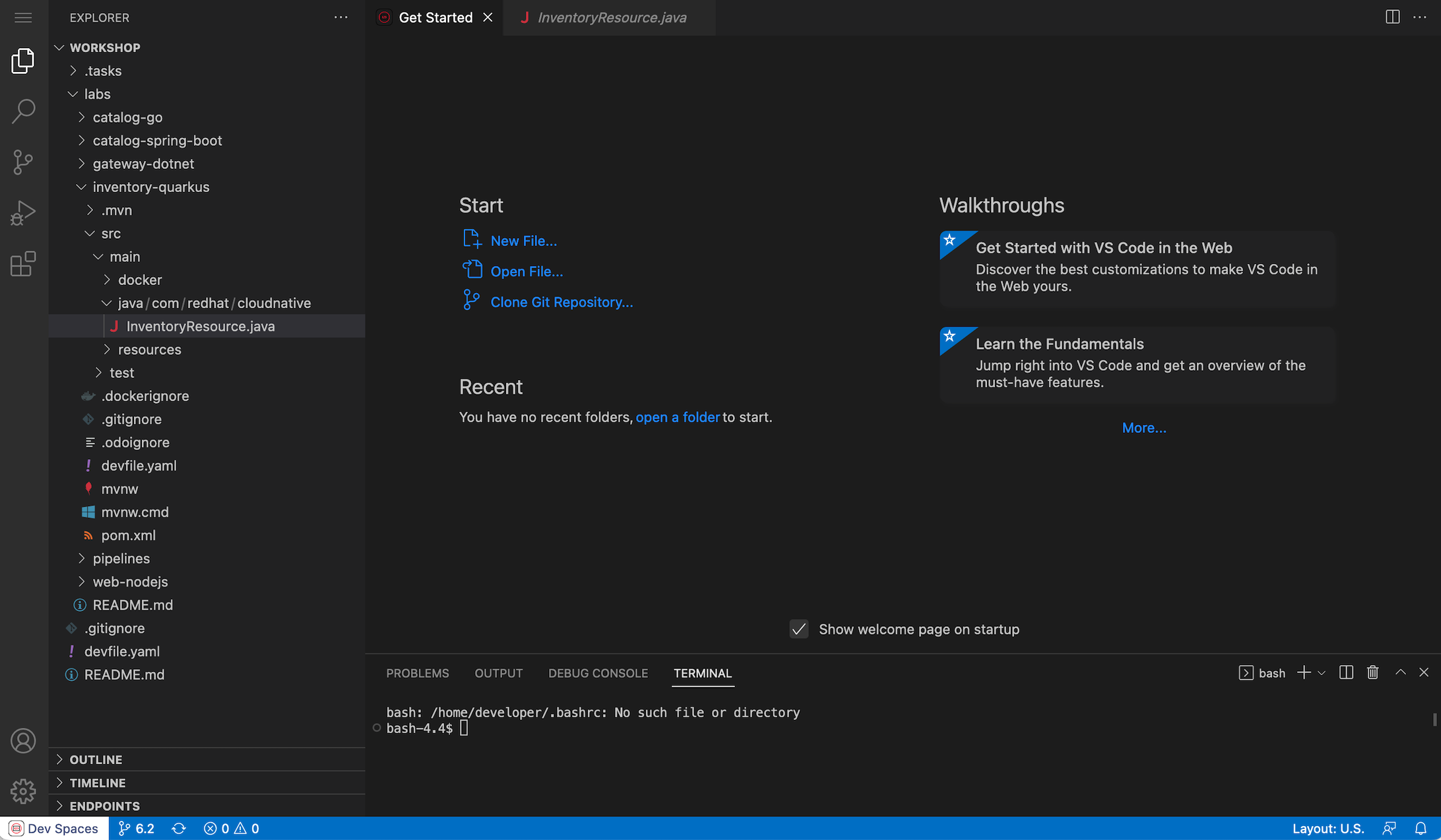
Once completed, you will have a fully functional Browser-based IDE within the source code already imported.

Connect Your Workspace to Your OpenShift User
First, in your Workspace,
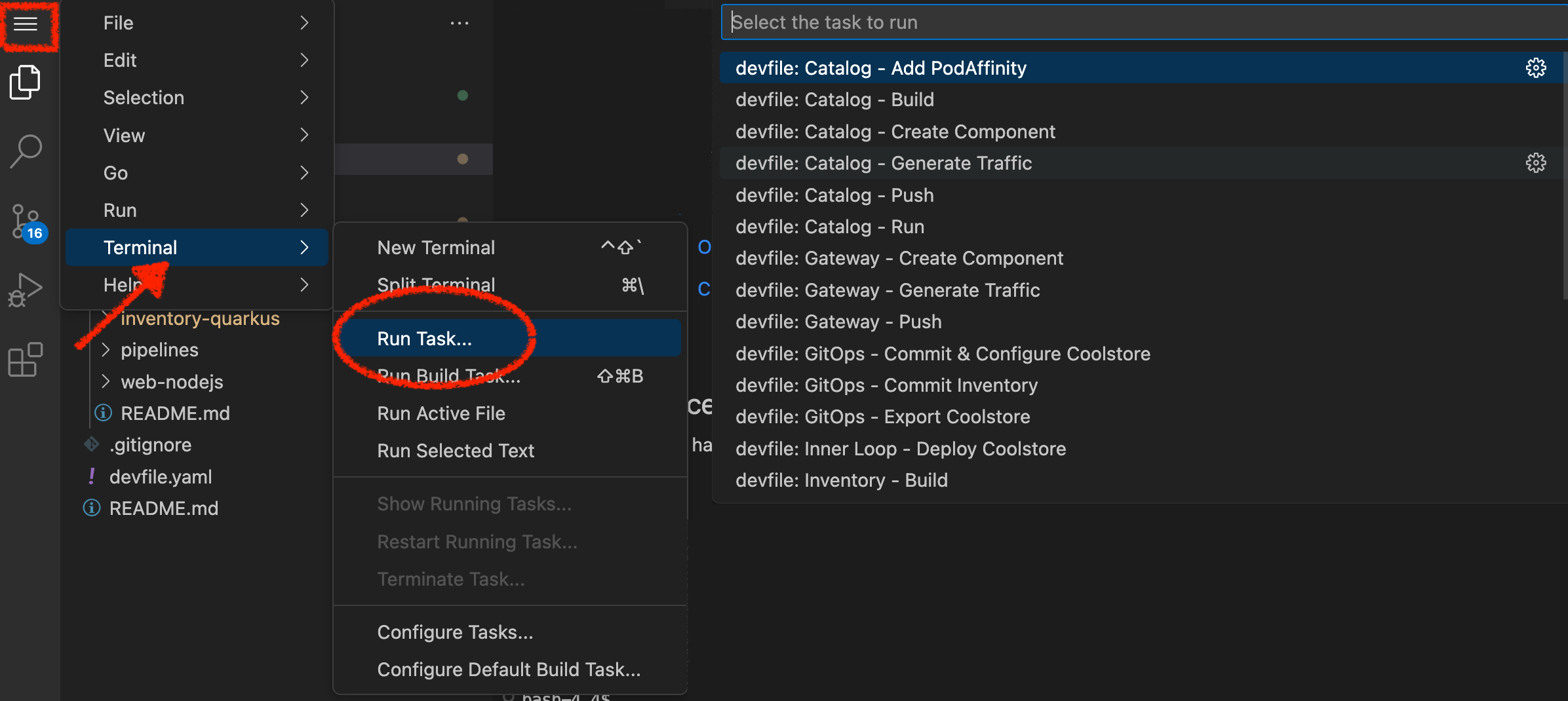
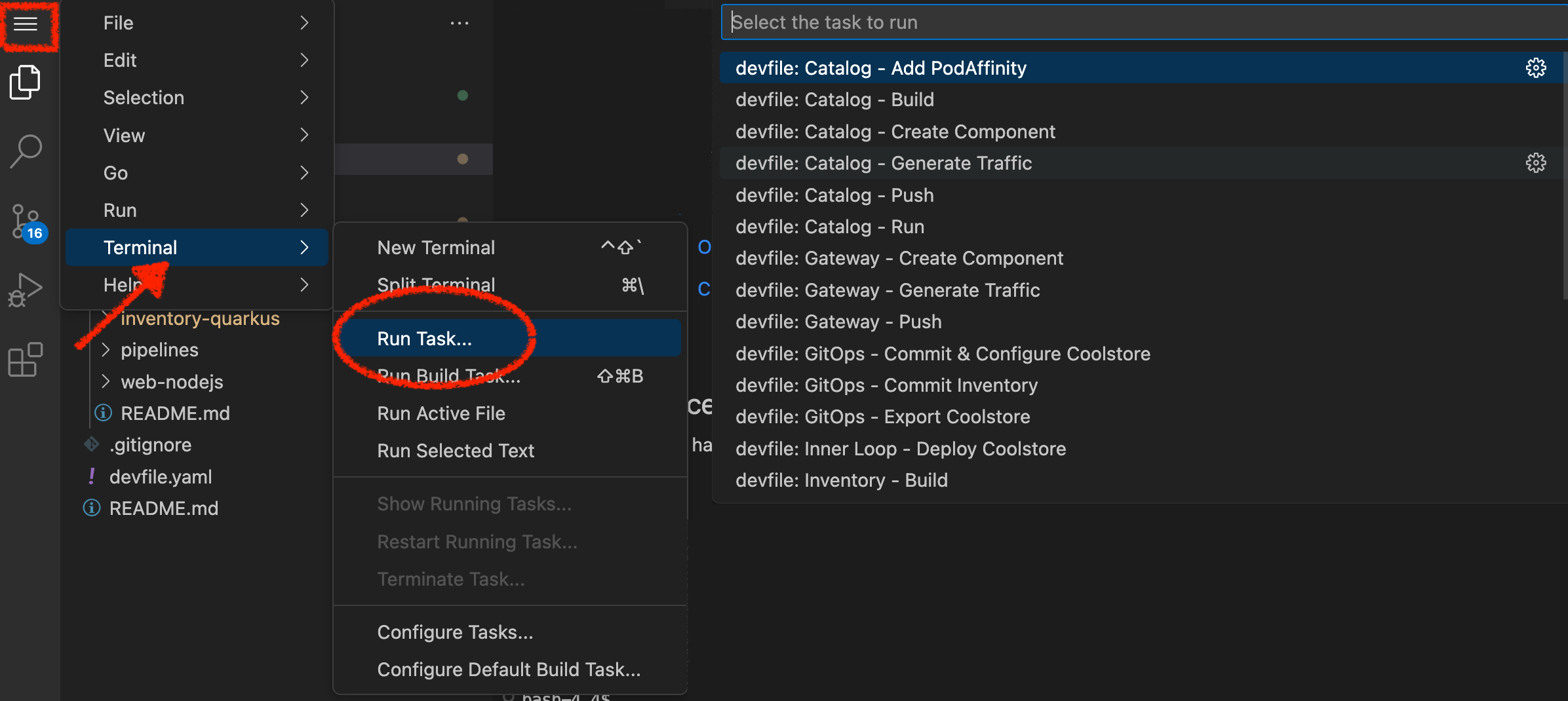
Click on 'Terminal' → 'Run Task…' → 'devfile: OpenShift - Login'

Execute the following commands in the terminal window
oc login $(oc whoami --show-server) --username=user%USER_ID% --password=%OPENSHIFT_PASSWORD% --insecure-skip-tls-verify
To open a terminal window, click on 'Terminal' → 'New Terminal'
|
The output should be as follows:
Connecting to the OpenShift cluster
Login successful.
You have access to the following projects and can switch between them with 'oc project <projectname>':
* cn-project%USER_ID%
user%USER_ID% -devspaces
Using project "user%USER_ID% -devspaces".Deploy the CoolStore Application in your Development Environment
In your Workspace,
click on 'Terminal' → 'Run Task…' → 'devfile: Inner Loop - Deploy Coolstore'

A terminal should be opened with the following output:
Now using project "my-project%USER_ID%" on server "https://api.cluster-3738.3738.example.opentlc.com:6443".
You can add applications to this project with the 'new-app' command. For example, try:
oc new-app ruby~https://github.com/sclorg/ruby-ex.git
to build a new example application in Ruby. Or use kubectl to deploy a simple Kubernetes application:
kubectl create deployment hello-node --image=gcr.io/hello-minikube-zero-install/hello-node
[...]
deploymentconfig.apps.openshift.io/catalog-coolstore annotated
deploymentconfig.apps.openshift.io/inventory-coolstore annotated
Application Configuration Externalization Done
The deployment of the Coolstore Application by Inner Loop has succeededLog in to the OpenShift Developer Console
OpenShift ships with a web-based console that will allow users to perform various tasks via a browser.
Click on the 'Developer Console' button below
Enter your username and password (user%USER_ID%/%OPENSHIFT_PASSWORD%) and
then log in. After you have authenticated to the web console, you will be presented with a
list of projects that you have permission to work with.
Select the 'Developer View' then your 'my-project%USER_ID%' to be taken to the project overview page
which will list all of the routes, services, deployments, and pods that you have
running as part of your project.
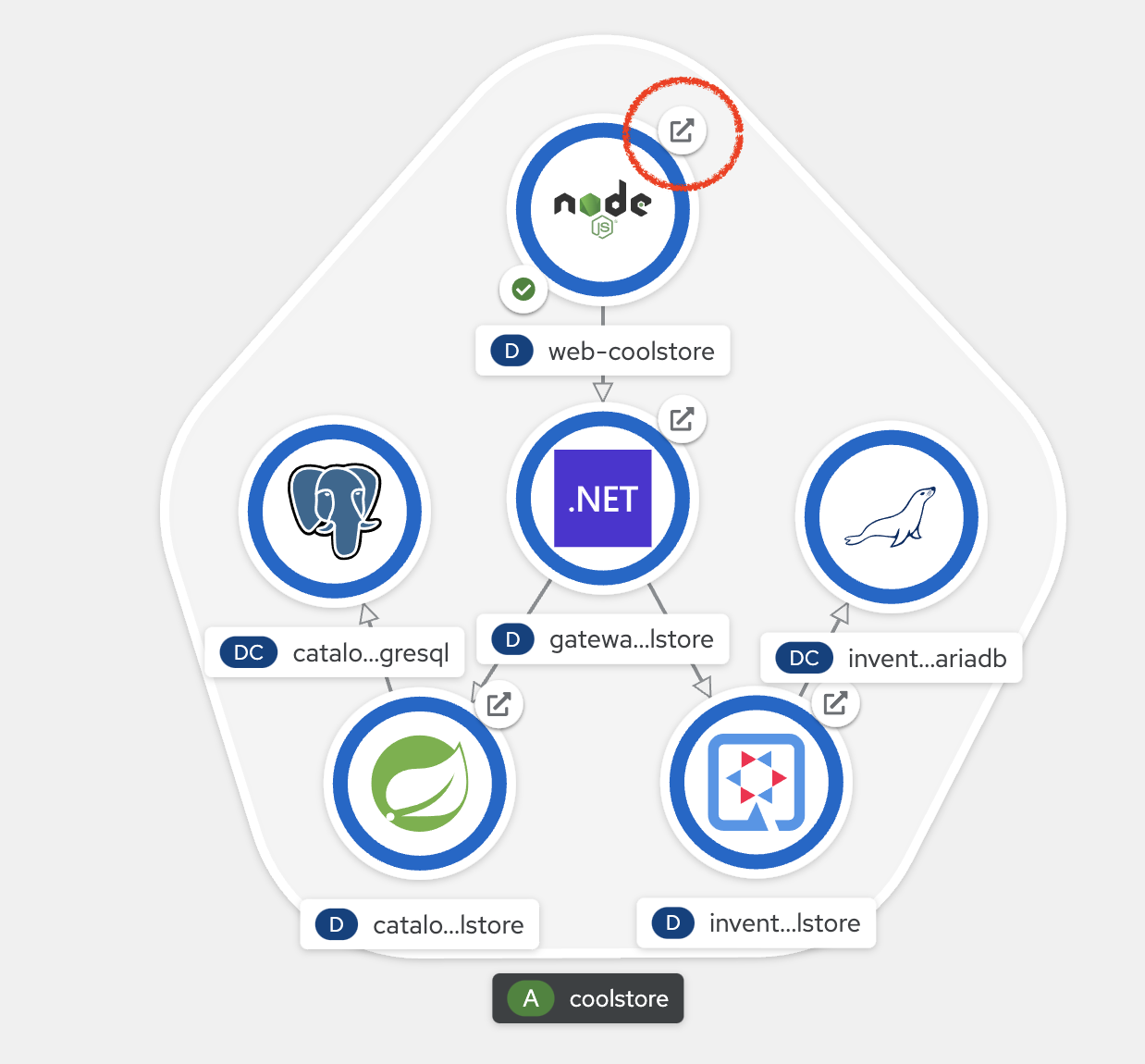
You should have the whole Coolstore Application up and running in your Development environment (my-project%USER_ID%)

You should test out the application deployment by clicking on the Route icon for the NodeJS based web-coolstore component.
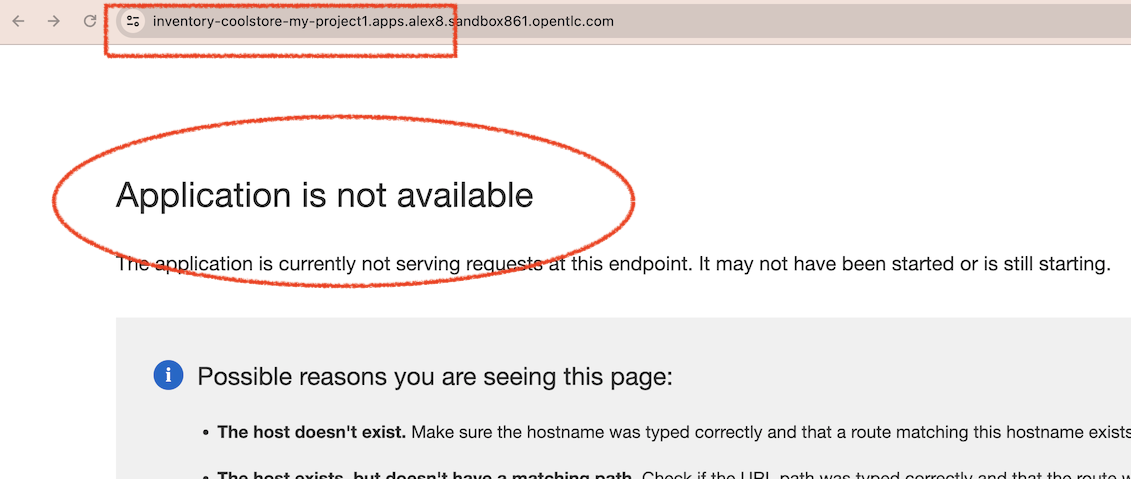
Fix up the Browser URL
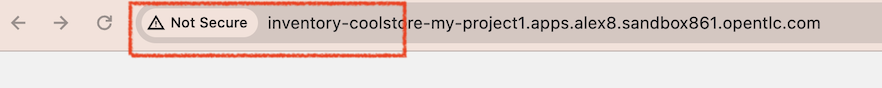
If you see the following result in the browser window then its likely your (Chromium) browser is upgrading the simple http:// based URLs to https - but the deployed apps don’t support that.

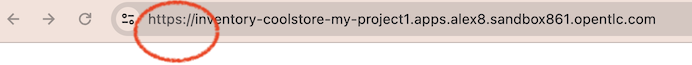
To fix this you need to click in the URL bar in the browser

and remove that "s" making it Not Secure - like this:

|
You will need to do this with all your application URLs, but fortunately the browser quickly remembers. |
Now you are ready to get started with the labs!