Deploy Web UI with with Node.js and AngularJS
10 MINUTE EXERCISE
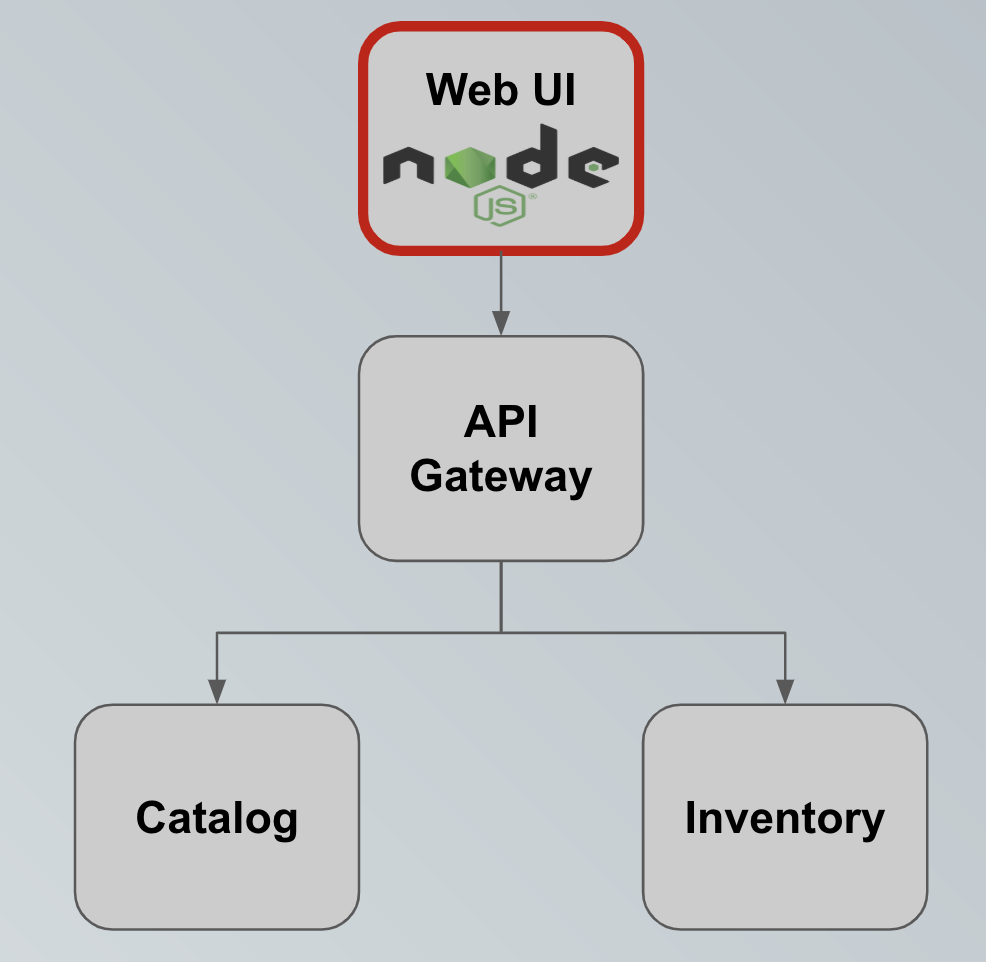
In this lab you will learn about Node.js and will deploy the Node.js and Angular-based web frontend for the CoolStore online shop which uses the API Gateway services you deployed in previous labs.

Deploy on OpenShift
The Web UI is built using Node.js for server-side JavaScript and AngularJS for client-side JavaScript. Let’s deploy it on OpenShift using the certified Node.js container image available in OpenShift.
In the previous labs, you only used the S2I builder image for injecting developer source code inside a running container. In this lab, you will fully use OpenShift Source-to-Image (S2I). OpenShift will obtain the application code directly from the source repository then build and deploy a container image of it.
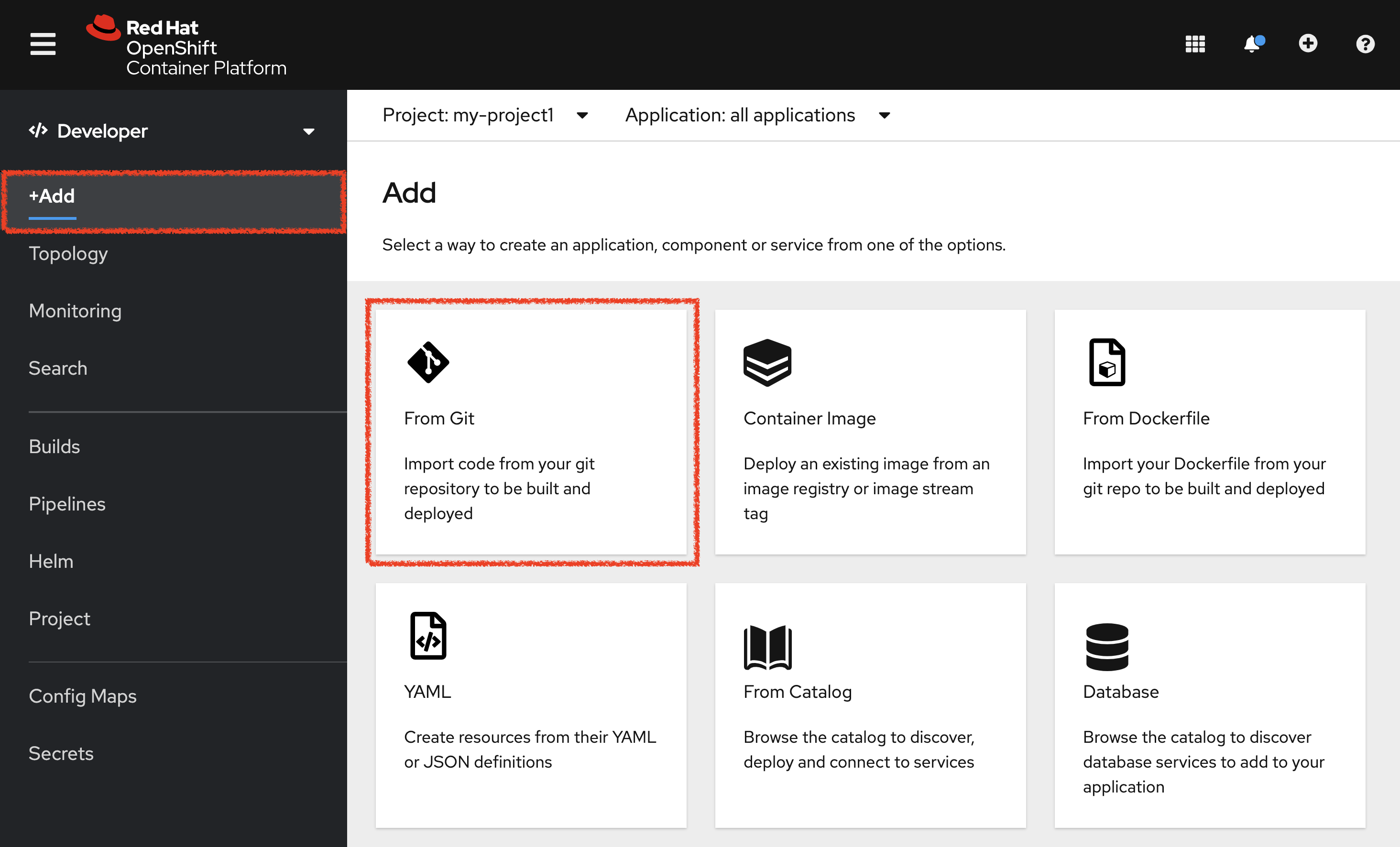
In the OpenShift Web Console, from the Developer view,
click on '+ Add' and select 'From Git'

Then, enter the following information:
| Parameter | Value |
|---|---|
Git Repo URL |
%WORKSHOP_GIT_REPO% |
Git Reference |
%WORKSHOP_GIT_REF% |
Context Dir |
/labs/web-nodejs |
Builder Image |
Node.js |
Builder Image Version |
12-ubi7 |
Application Name |
coolstore |
Name |
web-coolstore |
Resources |
Deployment |
Create a route to the application |
Checked |
Labels |
app=coolstore app.kubernetes.io/instance=web app.kubernetes.io/part-of=coolstore |
Click on 'Create' button
Update Annotations
For the integration with the OpenShift Connector plugin, you need to add a specific annotation when deploying a component without use it.
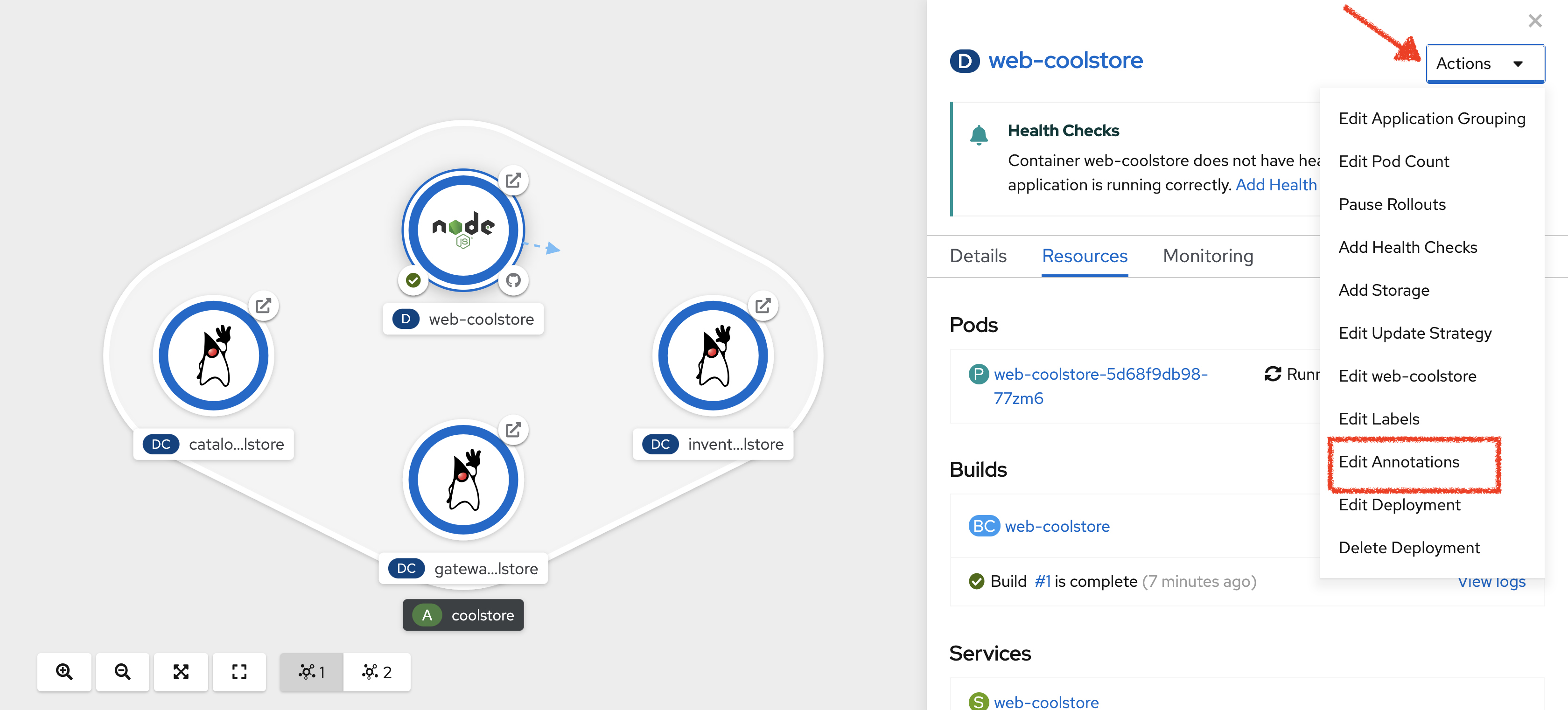
In the OpenShift Web Console, from the Developer view,
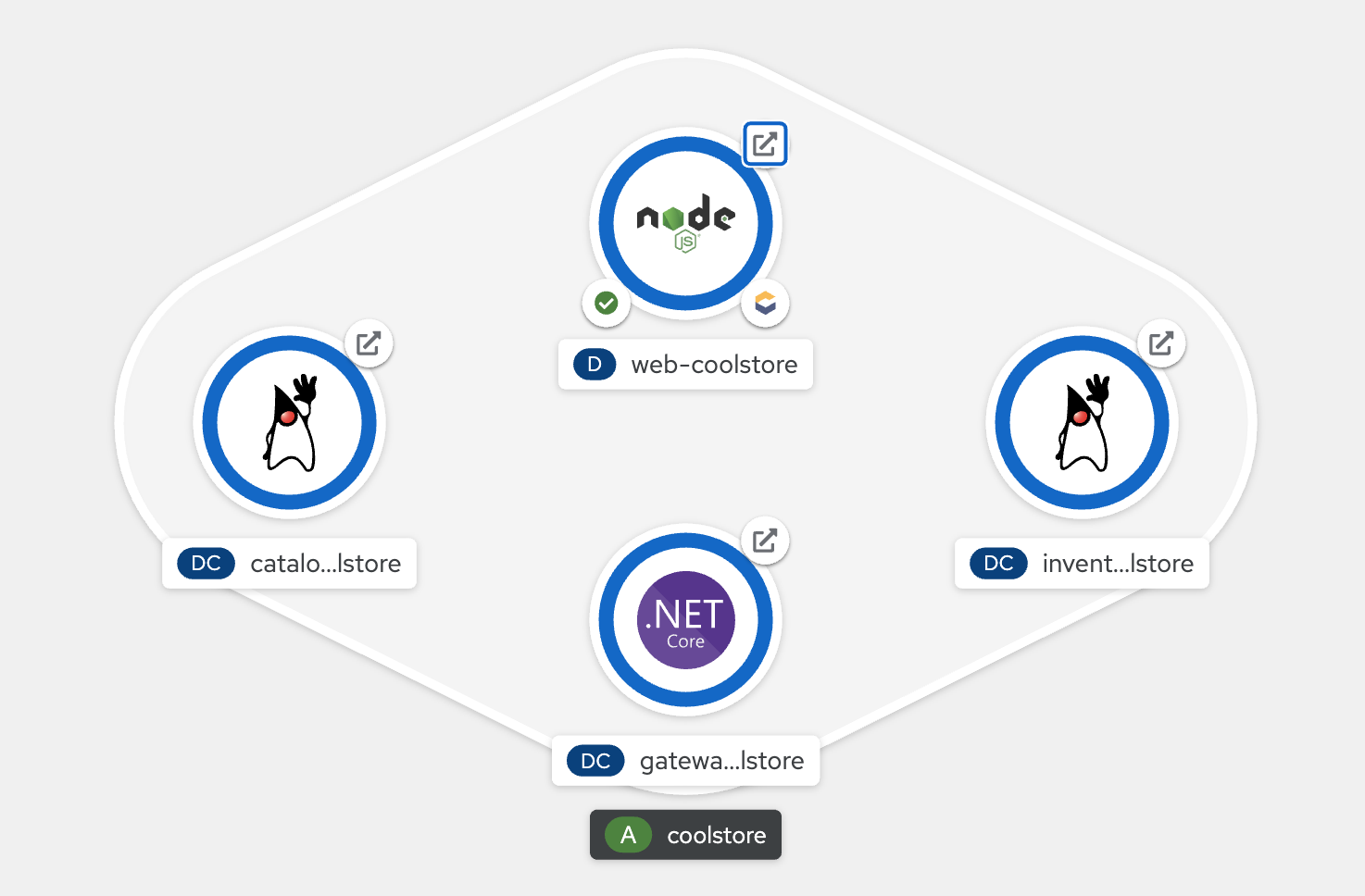
click on 'D web-coolstore' → 'Actions' → 'Edit Annotations'

Add the new annotation in order to be compatible with odo usage.
| Key | Value |
|---|---|
app.kubernetes.io/component-source-type |
git |
Test your Service
In the OpenShift Web Console, from the Developer view,
click on the 'Open URL' icon of the Web Service

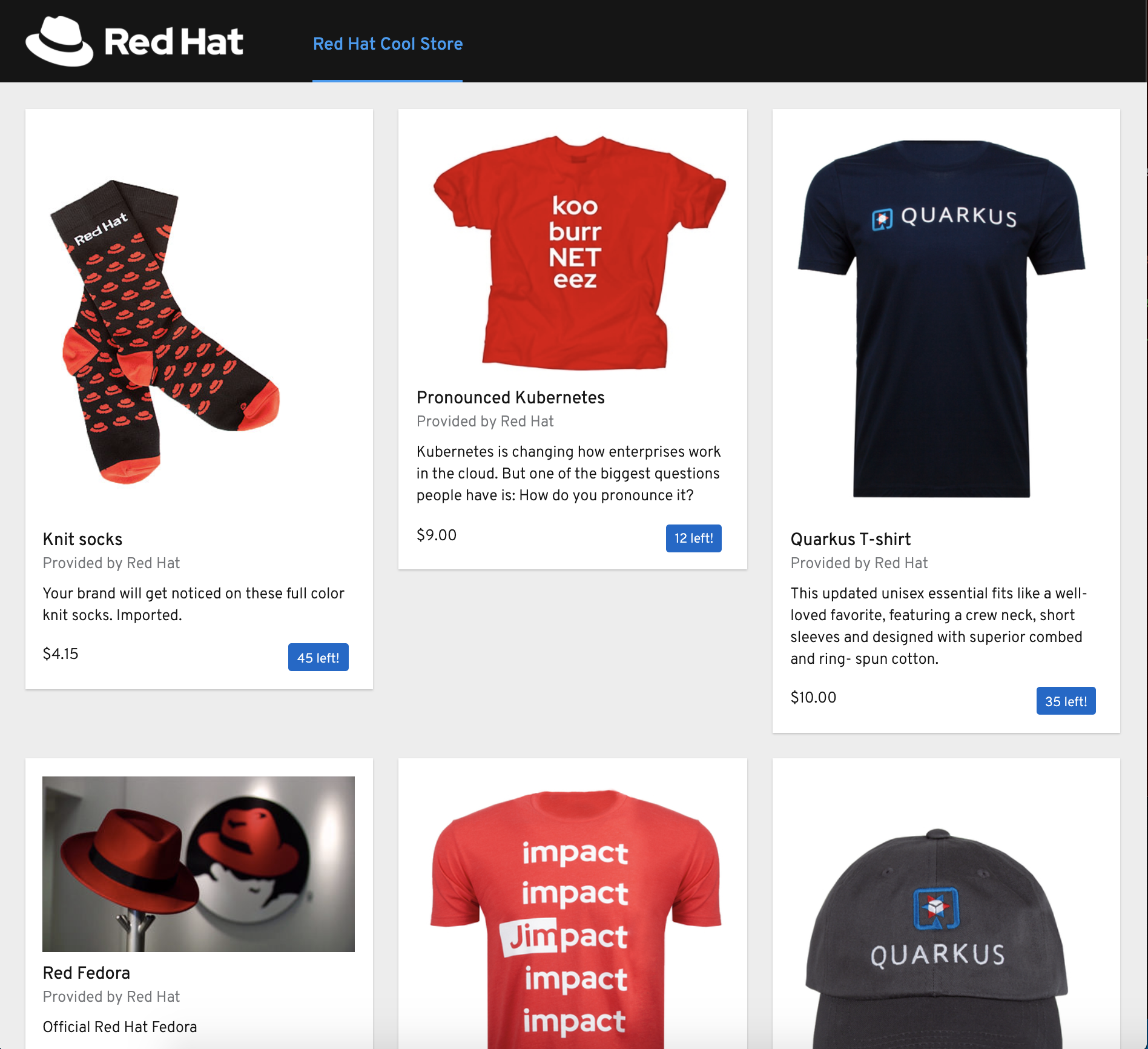
Your browser will be redirect on your Web Service running on OpenShift. You should be able to see the CoolStore application with all products and their inventory status.

Well done! You are ready to move on to the next lab.